Client-Server Integration Guide for JavaScript
このガイドは、Web アセットを持つパブリッシャー向けに、RTB ビッドストリーム で UID2 を使用して ID トークンを生成し、Server-Side で UID2 Token を生成してパブリッシャーの Web ページに渡し、JavaScript の UID2 SDK を使用して Client-Side でトークンをリフレッシュする方法を説明します。
これは、JavaScript インテグレーションステップが Client-Side であり、その他のステップが Server-Side であるため、Client-Server インテグレーションと呼ばれます。
Client-Side の JavaScript の変更 だけ で UID2 とインテグレーションする場合は、Client-Side Integration Guide for JavaScript を参照してください。
SDK の技術的な詳細は SDK for JavaScript Reference Guide を参照してください。
Introduction
このガイドでは、SDK を使用せずにインテグレーションを行う場合に考慮すべき基本的な手順を説明します。たとえば、ユーザー認証とデータ取得の実装方法、UID2 ID 情報の管理方法とターゲティング広告への使用方法、トークンのリフレッシュ方法、紛失した ID の処理方法、ユーザーのオプトアウトの処理方法などを決定する必要があります。
ワークフロー図は、Integration Steps を参照してください。また、FAQ も参照してください。
UID2 のオプトアウトワークフローとユーザーがオプトアウトする方法の詳細は、User Opt-Out を参照してください。
UID2 を使用してクライアントの ID を確立し、Advertising Token を取得するプロセスを容易にするために、このガイドで提供する Web インテグレーション手順は、JavaScript 用の UID2 SDK に依存しています。このガイドに記載されているインテグレーションステップと SDK の使用方法を示す実装例については、Sample Implementation を参照してください。
ファーストパーティクッキーとローカルストレージの実装の詳細は 将来変更される可能性があります。潜在的な問題を回避するため、ID 管理には SDK for JavaScript API Reference に記載されている機能を使用してください。
SDK for JavaScript を使用しないパブリッシャーのインテグレーションシナリオは、Publisher Integration Guide, Server-Side を参照してください。
Google Ad Managerを使用していて、セキュアシグナル機能を使用したい場合は、まずこのガイドの手順に従った後、Google Ad Manager Secure Signals Integration Guide の追加手順に従ってください。
Integrating with Single Sign-On (SSO)
SSO ログインを提供するために1つ以上の SSO プロバイダーとインテグレーションしている場合、SSO プロバイダーからログインユーザーのメールアドレスを取得して UID2 Token を生成できる可能性があります。
詳細は、Publisher Integration with SSO Providers を参照してください。
Preparing DII for Processing
UID2 に変換する入力データが許容可能な形式であることは非常に重要です。そうでない場合、期待される結果は得られません。たとえば、Phone Number Normalization で説明されているように、電話番号には国コードを含めるように正規化する必要があります。
詳細は、Preparing Emails and Phone Numbers for Processing を参照してください。
Complete UID2 Account Setup and Configure Account
UID2 とインテグレーションするには、UID2 アカウントが必要です。アカウントを作成していない場合は、まず Account Setup ページの手順に従ってください。
アカウントの初期設定が完了すると、本番環境用の credentials を作成し、必要に応じて追加の値を設定できる UID2 Portal にアクセスするための手順とリンクが送信されます。詳細は、Getting Started with the UID2 Portal を参照してください。
Client-Server インテグレーションを行う場合は、UID2 Portal の API Keys ページで以下の値を設定する必要があります:
- API Key、Client Key とも呼ばれます。
- クライアントシークレット、参加者と UID2 Service のみが知る値です。
これらの値を安全に保管することは非常に重要です。詳細は、Security of API Key and Client Secret を参照してください。
Integration Steps
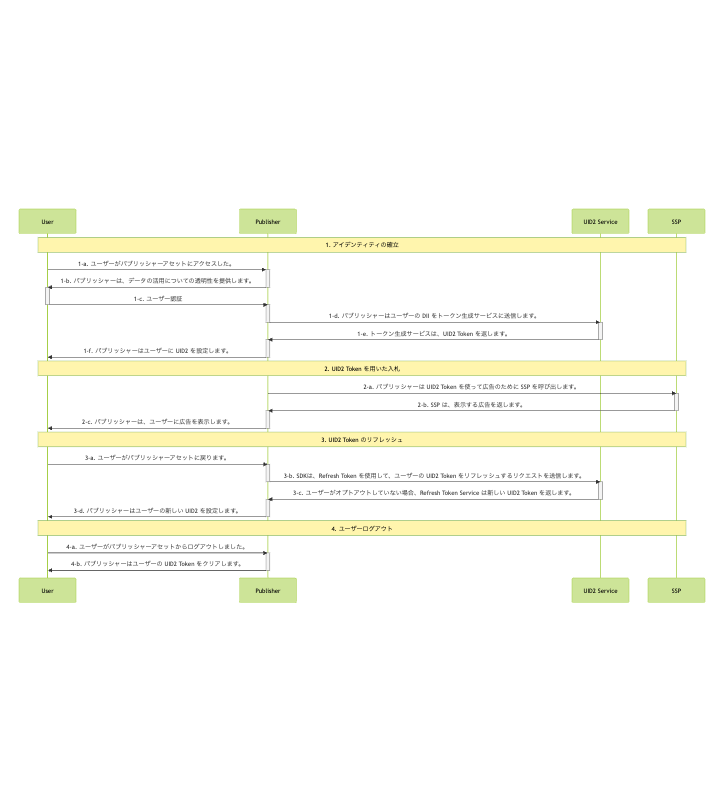
以下の図は、ユーザーの UID2 Token をパブリッシャーと確立するために必要なステップと、UID2 Token が RTB ビッドストリームとどのようにインテグレーションされるかを説明しています。

以下のセクションでは、図中の各ステップについての詳細を説明します:
- Establish identity: capture user data
- Bid Using UID2 Tokens
- Refresh Tokens
- Clear Identity: User Logout
Establish Identity: Capture User Data
Step 1-c でパブリッシャーがユーザーのメールアドレスまたは電話番号を検証した後、Server-Side で UID2 Token を生成する必要があります。次の表は、トークン生成ステップの詳細です。
| Step | Endpoint/SDK | Description |
|---|---|---|
| 1-d | POST /token/generate | POST /token/generate エンドポイントを使用して、ユーザーから提供されたメールアドレスまたは電話番号を使用して UID2 Token を生成します。正規化されていることを確認してください。 |
| 1-e | POST /token/generate | ユーザーのメールアドレス、電話番号、またはそれぞれのハッシュから生成された UID2 Token を返します。 |
| 1-f | SDK for JavaScript | Step 1-e で返された UID2 Token を、SDK の init() 関数 の identity プロパティで SDK に送信し、以下に示すように コールバック関数 を指定します。このメカニズムにより、ユーザーがログアウトするまで、UID2 Token がターゲティング広告に利用できるようになります。 |
| 1-g | SDK for JavaScript | SDK から ID 更新を受け取り、ターゲティング広告を開始するために使用するコールバック関数を SDK に提供します。 |
Generating a UID2 Token on the Server
最初のステップは、サーバーで UID2 Token を生成することです。
手順や例は、Server-Side Token Generation を参照してください。
Identity レスポンスを SDK に渡す必要があります。Sending the UID2 Token to the SDK を参照してください。
セキュリティ上の理由から、トークン生成に使用される API Key とクライアントシークレットは Server-Side で呼び出す必要があります。これらの値を Client-Side に保存しないでください。詳細は Security of API Key and Client Secret を参照してください。
Sending the UID2 Token to the SDK
以下のコード例は、JavaScript と TypeScript でのステップ 1-f と 1-g の説明です。
- JavaScript
- TypeScript
window.__uid2 = window.__uid2 || {};
window.__uid2.callbacks = window.__uid2.callbacks || [];
// Step 1-f
window.__uid2.callbacks.push((eventType, payload) => {
if (eventType === 'SdkLoaded') {
__uid2.init({
identity : {
"advertising_token": "A4AAAABlh75XmviGJi-hkLGs96duivRhMd3a3pe7yTIwbAHudfB9wFTj2FtJTdMW5TXXd1KAb-Z3ekQ_KImZ5Mi7xP75jRNeD6Mt6opWwXCCpQxYejP0R6WnCGnWawx9rLu59LsHv6YEA_ARNIUUl9koobfA9pLmnxE3dRedDgCKm4xHXYk01Fr8rOts6iJj2AhYISR3XkyBpqzT-vqBjsHH0g",
"identity_expires": 1724899014352,
"refresh_expires": 1724981814352,
"refresh_from": 1724896314352,
"refresh_response_key": "TS0H0szacv/F3U8bQjZwjSaZJjxZbMvxqHn1l3TL/iY=",
"refresh_token": "AAAAAGYzgUszke2sV9CxXnxyFfUU+KDCJUCXNbj1/FVcCjvR7K07jYaWe44wxM6SOTwG7WQB4XfIcquMqH57iHUnAu1zacYf9g58BtbhKCYWTwrdpB0fSqTANBXOYy+yBnl6tLRwVv32LqRCj76D8meO4tw+MKlUAc2EoFzFNPSfZLpA3Jk4q68vH6VJH/WIuu1tulrVm5J8RZAZnmTlEcsPdjoOC6X4w3aAwiwtbeGw7yOO0immpVoC5KaXnT9olRPTlrt8F9SvebLIcqkYhvRMPpl1S89yeneyGo++RnD9qSHIrfu9To3VwYW018QuvyA15uv4No4BoAzyPuHqzQ8gAs6csWwZ7VwfYD7DSJXlQiIpwzjA2Hl8mgg/5fcXwKEJ"
}
});
}
});
// Step 1-g
window.__uid2.callbacks.push((eventType, payload) => {
if (eventType !== 'SdkLoaded') {
if (payload.identity) {
const advertisingToken = payload.identity.advertising_token;
// Pass advertising_token to your advertising system to use
} else {
// No identity is available. Trigger a workflow for obtaining email address or phone number if you want to use UID2 for targeted advertising.
}
}
});
import { EventType, CallbackPayload } from "./callbackManager";
window.__uid2 = window.__uid2 || {};
window.__uid2.callbacks = window.__uid2.callbacks || [];
// Step 1-f
window.__uid2.callbacks.push((eventType: EventType, payload: CallbackPayload) => {
if (eventType === 'SdkLoaded') {
__uid2.init({
identity : {
"advertising_token": "A4AAAABlh75XmviGJi-hkLGs96duivRhMd3a3pe7yTIwbAHudfB9wFTj2FtJTdMW5TXXd1KAb-Z3ekQ_KImZ5Mi7xP75jRNeD6Mt6opWwXCCpQxYejP0R6WnCGnWawx9rLu59LsHv6YEA_ARNIUUl9koobfA9pLmnxE3dRedDgCKm4xHXYk01Fr8rOts6iJj2AhYISR3XkyBpqzT-vqBjsHH0g",
"identity_expires": 1724899014352,
"refresh_expires": 1724981814352,
"refresh_from": 1724896314352,
"refresh_response_key": "TS0H0szacv/F3U8bQjZwjSaZJjxZbMvxqHn1l3TL/iY=",
"refresh_token": "AAAAAGYzgUszke2sV9CxXnxyFfUU+KDCJUCXNbj1/FVcCjvR7K07jYaWe44wxM6SOTwG7WQB4XfIcquMqH57iHUnAu1zacYf9g58BtbhKCYWTwrdpB0fSqTANBXOYy+yBnl6tLRwVv32LqRCj76D8meO4tw+MKlUAc2EoFzFNPSfZLpA3Jk4q68vH6VJH/WIuu1tulrVm5J8RZAZnmTlEcsPdjoOC6X4w3aAwiwtbeGw7yOO0immpVoC5KaXnT9olRPTlrt8F9SvebLIcqkYhvRMPpl1S89yeneyGo++RnD9qSHIrfu9To3VwYW018QuvyA15uv4No4BoAzyPuHqzQ8gAs6csWwZ7VwfYD7DSJXlQiIpwzjA2Hl8mgg/5fcXwKEJ"
}
});
}
});
// Step 1-g
window.__uid2.callbacks.push((eventType: EventType, payload: CallbackPayload) => {
if (eventType !== 'SdkLoaded') {
if (payload.identity) {
const advertisingToken = payload.identity.advertising_token;
// Pass advertising_token to your advertising system to use
} else {
// No identity is available. Trigger a workflow for obtaining email address or phone number if you want to use UID2 for targeted advertising.
}
}
});
SDK は、指定された callback function (ID の可用性を示します) を呼び出し、確立された ID を Client-Side で入札可能な状態にします。
コ�ードの構造によっては、Step 1-f と 1-g のコールバックを 1 つのコールバック関数にまとめると便利かもしれません。
Bid Using UID2 Tokens
有効な ID のステータスと利用可能性に基づいて、SDK は以下を実行します:
- バックグラウンドの token auto-refresh を設定します。
- ID 情報を ローカルストレージまたはファーストパーティクッキー に保存します。
- ID 情報を使用して、ターゲティング広告のリクエストを始めます。
ビッドステップを次の表に示します。
| Step | Endpoint/SDK | Description |
|---|---|---|
| 2-a | SDK for JavaScript | 以下に示すように、getAdvertisingToken() 関数 を使用して、現在のユーザーの Advertising Token を取得します。 |
UID2 Token が SSP から DSP に送信されるとき、ビッドストリーム内でどのように見えるかの例は、ビッドストリームで UID2 Token はどのように見えますか? を参照してください。
<script>
let advertisingToken = __uid2.getAdvertisingToken();
</script>
返された Advertising Token をどのように SSP に渡すかを検討する必要があります。Prebid.js (UID2 Integration Overview for Prebid を参照) や Google Ad Manager Secure Signals (Google Ad Manager Secure Signals Integration Guide を参照) を使用するなど、Client-Side で UID2 を実装する他のいくつかのアプローチでは、実装に、返された Advertising Token の受け渡しを管理する関数が含まれています。SDK for JavaScript を使用している場合は、これを自分で管理する必要があります。
__uid2.getAdvertisingToken() を呼び出す代わりに、Step 1-g で設定したコールバックに渡された ID の advertising_token プロパティを使用することができます。このコールバックは ID が変更されるたびに呼び出されます。
Refresh Tokens
初期化の一環として、SDK は ID の token auto-refresh を設定します。これは、ID 上のタイムスタンプ、または断続的なエラーによるリフレッシュの失敗によってバックグラウンドでトリガーされます。
| Step | Endpoint/SDK | Description |
|---|---|---|
| 3-a | SDK for JavaScript | SDK はバックグラウンドで自動的に UID2 Token をリフレッシュします。手動で操作する必要はありません。 |
| 3-b | SDK for JavaScript | ユーザーがオ��プトアウトしていない場合、POST /token/refresh エンドポイントは、自動的に新しい ID トークンを返します。 |
Clear Identity: User Logout
クライアントのライフサイクルは、ユーザーがパブリッシャーのサイト (UID2 ではなく) からログアウトすることを決定したときに完了します。これにより、クライアントの ID セッションが終了し、ファーストパーティクッキー情報がクリアされます。
| Step | Endpoint/SDK | Description |
|---|---|---|
| 4-a | N/A | ユーザーはパブリッシャーのアセットからログアウトします。 |
| 4-b | SDK for JavaScript | SDKは、以下に示すように、disconnect() 関数 を使用して、ファーストパーティクッキーから UID2 ID をクリアし、クライアントのライフサイクルを切断します。 |
<script>
__uid2.disconnect();
</script>
Sample Implementation
実装例は、次の UID2 SDK インテグレーション例を参照してください。
- Site: Client-Server UID2 Integration Example using JavaScript SDK
- Code: uid2-examples/web-integrations/javascript-sdk/client-server
FAQs
パブリッシャー向けのよくある質問は、FAQs for Publishers を参照してください。