Client-Server Integration Guide for JavaScript
This guide is for publishers with web assets who want to generate identity tokens using UID2 for the RTB bidstream, generating UID2 tokens on the server side and passing them to the publishers' web pages, and refreshing the tokens on the client side using the SDK for JavaScript.
This is called client-server integration because the JavaScript integration steps are client-side and some other steps are server-side.
If you prefer to integrate with UID2 via only client-side JavaScript changes, see Client-Side Integration Guide for JavaScript.
For technical details about the SDK, see SDK for JavaScript Reference Guide.
Introduction
This guide outlines the basic steps that you need to consider if you are building an integration without using an SDK. For example, you need to decide how to implement user authentication and data capture, how to manage UID2 identity information and use it for targeted advertising, and how to refresh tokens, deal with missing identities, and handle user opt-outs.
For a workflow diagram, see Integration Steps. See also FAQs.
For details about the UID2 opt-out workflow and how users can opt out, see User Opt-Out.
To facilitate the process of establishing client identity using UID2 and retrieving advertising tokens, the web integration steps provided in this guide rely on the SDK for JavaScript. For an example, see Sample Implementation.
The first-party cookie and local storage implementation details might change in the future. To avoid potential issues, be sure to rely on the functionality documented in the SDK for JavaScript API Reference for your identity management.
For integration scenarios for publishers that do not use the SDK for JavaScript, see Publisher Integration Guide, Server-Side.
If you are using Google Ad Manager and want to use the secure signals feature, first follow the steps in this guide and then follow the additional steps in the Google Ad Manager Secure Signals Integration Guide.
Integrating with Single Sign-On (SSO)
If you integrate with one or more SSO providers to offer SSO login, you might be able to retrieve the logged-in user's email address from the SSO provider to generate UID2 tokens.
For details, see Publisher Integration with SSO Providers.
Preparing DII for Processing
It's critical that the input data, which you are converting to UID2, is in an acceptable format. If it isn't, you won't get the expected results. For example, you must normalize phone numbers to include the country code, as explained in Phone Number Normalization.
For details, see Preparing Emails and Phone Numbers for Processing.
Complete UID2 Account Setup and Configure Account
To integrate with UID2, you'll need to have a UID2 account. If you haven't yet created an account, first follow the steps described on the Account Setup page.
When initial account setup is complete, you'll receive instructions and a link to access the UID2 Portal, where you can create your credentials for the production environment and configure additional values, if needed. For details, see Getting Started with the UID2 Portal.
For a client-server integration you'll need to set up these values, in the UID2 Portal on the API Keys page:
- API key, also called a client key
- Client secret, a value known only to the participant and the UID2 service
It's very important that you keep these values secure. For details, see Security of API Key and Client Secret.
Integration Steps
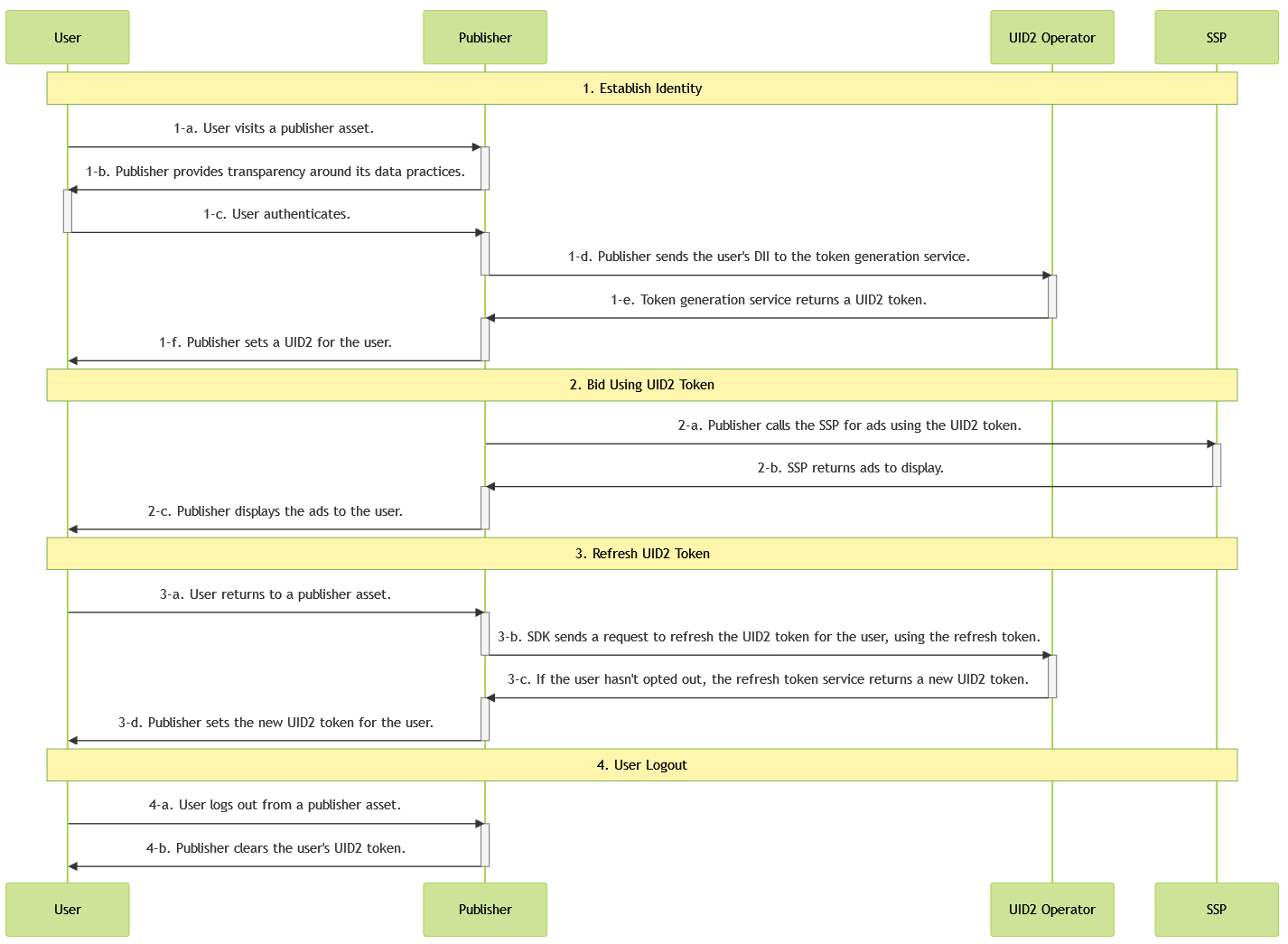
The following diagram outlines the steps required for establishing a user's UID2 token with a publisher and how the UID2 token integrates with the RTB bidstream.

The following sections provide additional details for each step in the diagram:
- Establish identity: capture user data
- Bid Using UID2 Tokens
- Refresh Tokens
- Clear Identity: User Logout
Establish Identity: Capture User Data
After authentication in step 1-c, which allows the publisher to validate the user's email address or phone number, a UID2 token must be generated on the server side. The following table details the token generation steps.
| Step | Endpoint/SDK | Description |
|---|---|---|
| 1-d | POST /token/generate | Use the POST /token/generate endpoint to generate a UID2 token using the email address or phone number provided by the user. Make sure it is normalized. |
| 1-e | POST /token/generate | The endpoint returns a UID2 token generated from the user's email address, phone number, or the respective hash. |
| 1-f | SDK for JavaScript | The SDK sends the returned UID2 token from step 1-e to the SDK in the identity property of its init() function. |
| 1-g | SDK for JavaScript | Provide the SDK a callback function that will receive identity updates from the SDK and use them to initiate targeted advertising. |
Generating a UID2 Token on the Server
The first step is to generate the UID2 token on your server.
For details, including instructions and examples, see Server-Side Token Generation.
You will need to pass the Identity response to the SDK. See Sending the UID2 Token to the SDK.
For security reasons, the API key and secret used in token generation must be called server-side. Do not store these values on the client side. For details, see Security of API Key and Client Secret.
Sending the UID2 Token to the SDK
The following code examples illustrate steps 1-f and 1-g, in JavaScript and TypeScript.
- JavaScript
- TypeScript
window.__uid2 = window.__uid2 || {};
window.__uid2.callbacks = window.__uid2.callbacks || [];
// Step 1-f
window.__uid2.callbacks.push((eventType, payload) => {
if (eventType === 'SdkLoaded') {
__uid2.init({
identity : {
"advertising_token": "A4AAAABlh75XmviGJi-hkLGs96duivRhMd3a3pe7yTIwbAHudfB9wFTj2FtJTdMW5TXXd1KAb-Z3ekQ_KImZ5Mi7xP75jRNeD6Mt6opWwXCCpQxYejP0R6WnCGnWawx9rLu59LsHv6YEA_ARNIUUl9koobfA9pLmnxE3dRedDgCKm4xHXYk01Fr8rOts6iJj2AhYISR3XkyBpqzT-vqBjsHH0g",
"identity_expires": 1724899014352,
"refresh_expires": 1724981814352,
"refresh_from": 1724896314352,
"refresh_response_key": "TS0H0szacv/F3U8bQjZwjSaZJjxZbMvxqHn1l3TL/iY=",
"refresh_token": "AAAAAGYzgUszke2sV9CxXnxyFfUU+KDCJUCXNbj1/FVcCjvR7K07jYaWe44wxM6SOTwG7WQB4XfIcquMqH57iHUnAu1zacYf9g58BtbhKCYWTwrdpB0fSqTANBXOYy+yBnl6tLRwVv32LqRCj76D8meO4tw+MKlUAc2EoFzFNPSfZLpA3Jk4q68vH6VJH/WIuu1tulrVm5J8RZAZnmTlEcsPdjoOC6X4w3aAwiwtbeGw7yOO0immpVoC5KaXnT9olRPTlrt8F9SvebLIcqkYhvRMPpl1S89yeneyGo++RnD9qSHIrfu9To3VwYW018QuvyA15uv4No4BoAzyPuHqzQ8gAs6csWwZ7VwfYD7DSJXlQiIpwzjA2Hl8mgg/5fcXwKEJ"
}
});
}
});
// Step 1-g
window.__uid2.callbacks.push((eventType, payload) => {
if (eventType !== 'SdkLoaded') {
if (payload.identity) {
const advertisingToken = payload.identity.advertising_token;
// Pass advertising_token to your advertising system to use
} else {
// No identity is available. Trigger a workflow for obtaining email address or phone number if you want to use UID2 for targeted advertising.
}
}
});
import { EventType, CallbackPayload } from "./callbackManager";
window.__uid2 = window.__uid2 || {};
window.__uid2.callbacks = window.__uid2.callbacks || [];
// Step 1-f
window.__uid2.callbacks.push((eventType: EventType, payload: CallbackPayload) => {
if (eventType === 'SdkLoaded') {
__uid2.init({
identity : {
"advertising_token": "A4AAAABlh75XmviGJi-hkLGs96duivRhMd3a3pe7yTIwbAHudfB9wFTj2FtJTdMW5TXXd1KAb-Z3ekQ_KImZ5Mi7xP75jRNeD6Mt6opWwXCCpQxYejP0R6WnCGnWawx9rLu59LsHv6YEA_ARNIUUl9koobfA9pLmnxE3dRedDgCKm4xHXYk01Fr8rOts6iJj2AhYISR3XkyBpqzT-vqBjsHH0g",
"identity_expires": 1724899014352,
"refresh_expires": 1724981814352,
"refresh_from": 1724896314352,
"refresh_response_key": "TS0H0szacv/F3U8bQjZwjSaZJjxZbMvxqHn1l3TL/iY=",
"refresh_token": "AAAAAGYzgUszke2sV9CxXnxyFfUU+KDCJUCXNbj1/FVcCjvR7K07jYaWe44wxM6SOTwG7WQB4XfIcquMqH57iHUnAu1zacYf9g58BtbhKCYWTwrdpB0fSqTANBXOYy+yBnl6tLRwVv32LqRCj76D8meO4tw+MKlUAc2EoFzFNPSfZLpA3Jk4q68vH6VJH/WIuu1tulrVm5J8RZAZnmTlEcsPdjoOC6X4w3aAwiwtbeGw7yOO0immpVoC5KaXnT9olRPTlrt8F9SvebLIcqkYhvRMPpl1S89yeneyGo++RnD9qSHIrfu9To3VwYW018QuvyA15uv4No4BoAzyPuHqzQ8gAs6csWwZ7VwfYD7DSJXlQiIpwzjA2Hl8mgg/5fcXwKEJ"
}
});
}
});
// Step 1-g
window.__uid2.callbacks.push((eventType: EventType, payload: CallbackPayload) => {
if (eventType !== 'SdkLoaded') {
if (payload.identity) {
const advertisingToken = payload.identity.advertising_token;
// Pass advertising_token to your advertising system to use
} else {
// No identity is available. Trigger a workflow for obtaining email address or phone number if you want to use UID2 for targeted advertising.
}
}
});
The SDK invokes the specified callback function (which indicates the identity availability) and makes the established identity available client-side for bidding.
Depending on the structure of your code, it might be convenient to combine the callbacks for steps 1-f and 1-g into a single callback function.
Bid Using UID2 Tokens
Based on the status and availability of a valid identity, the SDK does the following:
- Sets up the background token auto-refresh.
- Stores identity information in local storage or a first-party cookie.
- Uses the identity information to initiate requests for targeted advertising.
The bidding step is shown in the following table.
| Step | Endpoint/SDK | Description |
|---|---|---|
| 2-a | SDK for JavaScript | Gets the current user's advertising token by using the getAdvertisingToken() function as shown below. |
For an example of what a UID2 token might look like in the bidstream, when it's sent from an SSP to a DSP, see What does a UID2 token look like in the bidstream?.
<script>
let advertisingToken = __uid2.getAdvertisingToken();
</script>
You need to consider how you pass the returned advertising token to SSPs. With some other approaches to client-side UID2 implementation, such as using Prebid.js (see UID2 Integration Overview for Prebid) or Google Ad Manager Secure Signals (see Google Ad Manager Secure Signals Integration Guide), the implementation includes functions that manage passing the returned advertising token. If you're using the SDK for JavaScript you'll need to manage this yourself.
Instead of calling __uid2.getAdvertisingToken(), you can use the advertising_token property of the identity passed to the callback that you set up for step 1-g. The callback will be called every time the identity changes.
Refresh Tokens
As part of its initialization, the SDK sets up a token auto-refresh for the identity, which is triggered in the background by the timestamps on the identity or by failed refresh attempts due to intermittent errors.
| Step | Endpoint/SDK | Description |
|---|---|---|
| 3-a | SDK for JavaScript | The SDK automatically refreshes UID2 tokens in the background. No manual action is required. |
| 3-b | SDK for JavaScript | If the user hasn't opted out, the POST /token/refresh endpoint automatically returns new identity tokens. |
Clear Identity: User Logout
The client lifecycle is complete when the user decides to log out from the publisher's site (not UID2). This closes the client's identity session and clears the first-party cookie information.
| Step | Endpoint/SDK | Description |
|---|---|---|
| 4-a | N/A | The user logs out from the publisher's asset. |
| 4-b | SDK for JavaScript | The SDK clears the UID2 identity from the first-party cookie and disconnects the client lifecycle by using the disconnect() function as shown below. |
<script>
__uid2.disconnect();
</script>
Sample Implementation
A sample implementation is available for client-server integration using the UID2 SDK for JavaScript:
- Site: Client-Server UID2 Integration Example using JavaScript SDK
- Code: uid2-examples/web-integrations/javascript-sdk/client-server
FAQs
For a list of frequently asked questions for the publisher audience, see FAQs for Publishers.