Client-Side Integration
これらの手順は Client-Side の実装向けです。UID2 の実装が Client-Server または Server-Side である場合は、異なる値を設定する必要があります。詳細は、API Keys を参照してください。
UID2 Portal では、Client-Side でトークンを生成する実装オプションを使用する場合、実装タイプに該当する以下の値を定義する必要があります:
| Value | Implementation Type | Details | Documentation Link |
|---|---|---|---|
| Key pair | すべて (Web または Mobile) | 少なくとも1つ。実装では、公開鍵を共有します。 | Subscription ID and Public Key |
| Domain | Web | 少なくとも1つ。提供する必要があるのは、ルートレベルドメインの完全なリストです。 | Client-Side Web Integrations |
| Mobile App ID | Mobile | Android App ID、iOS/tvOS Bundle ID、iOS App Store IDなど、モバイルアプリに適用されるID。 | Client-Side Mobile Integrations |
サイトのルートレベルドメインの完全なリストを提供することが重要です。これは、Client-Side の実装にのみ関連するセキュリティ対策です。UID2 Portal で定義されていないドメインの場合、そのドメインからの UID2 Token リクエストは失敗します。
Client-Side インテグレーションページでは、これらの値を設定および管理するためのすべ��てのアクティビティを実行できます。次の内容が含まれます:
- Adding and Managing Key Pairs
- Adding and Managing Root-Level Domains
- Adding and Managing Mobile App IDs
Client-Side インテグレーションページに移動すると、少なくとも 1 つのキーペアと、少なくとも 1 つのルートレベルドメインまたはモバイルアプリ ID を作成していない場合、不足している構成項目を提供するよう促されます。
Client-Side Implementation Options
Client-Side の実装オプションは、次の表に示すとおりです。利用可能なオプションは、あなたの役割によって��異なります。
| Client-Side Implementation Option | Available For (Role) | Documentation Link |
|---|---|---|
| UID2 JavaScript SDK | Publishers, Advertisers | Client-Side Integration Guide for JavaScript |
| Prebid.js client-side integration | Publishers only | UID2 Client-Side Integration Guide for Prebid.js |
| UID2 Mobile SDK | Publishers only | UID2 Client-Side Integration Guide for Mobile |
Adding and Managing Key Pairs
このキーペアによって UID2 Service に識別されますが、その値は秘密ではありません。このキーペアは安全に保管する必要はなく、共有することも可能です。これは Client-Side での実装での使用を目的としているためです。
Client-Side インテグレーションページでは、キーペアを設定および管理するための次のアクティビティを実行できます:
- Adding a Key Pair
- Copying or Viewing a Public Key
- Changing the Name of a Key Pair
- Deleting a Key Pair
キーペアを作成する際には、ルートレベルのドメイン名またはモバイルアプリ ID を追加する必要があります。順序は問いません。キーペアを最初に作成しても問題ありませんが、Client-Side のインテグレーションを構成するには、両方の手順を完了する必要があります。
Adding a Key Pair
キーペアを追加するには、次の手順を実行します:
-
UID2 Portal アカウントにログインします。
-
Client-Side Integration ページに移動し、Key Pair セクションにある Add Key Pair をクリックします。
-
Add Key Pair オーバーレイで名前を入力し、Add Key Pair をクリックします。
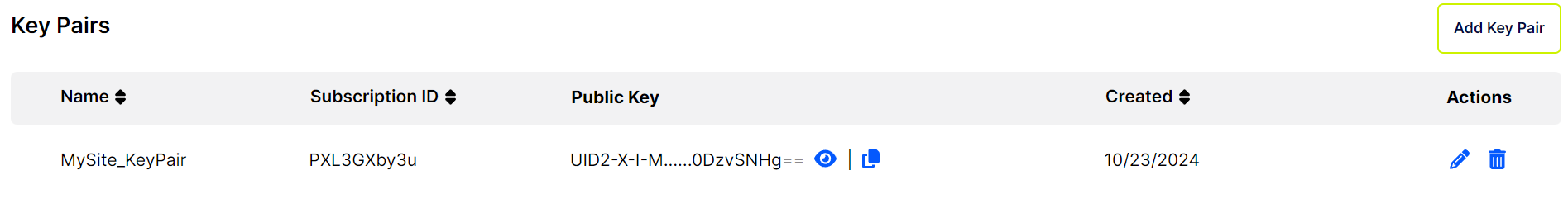
キーペアは自動的に生成されます。Client-Side Integration ページで、新しいキーペアが名前、Subscription ID、public key、作成日付とともに表示されます。次の例を参照してください。

Copying or Viewing a Public Key
Client-Side インテグレーションページでキーペアを作成すると、公開鍵を共有できます。UID2 Service は、メッセージを認証するために、対応する秘密鍵と他の値を使用します。
Public key を表示またはコピーするには、次の手順を実行します:
-
UID2 Portal で、Client-Side Integration ページに移動します。
-
リストでキーペアを見つけ、次のいずれかを実行します:
-
Public Key 列の
(View Public Key アイコン) をクリックして、ポップアップでキーを表示します。
-
Public Key 列の
(Copy Public Key to Clipboard アイコン) をクリックします。
公開鍵を安全な場所に保存します。
-
Changing the Name of a Key Pair
キーペアを作成した後は、名前のみを変更できます。値を変更するには、新しいキーペアを作成する必要があります。
キーペアの名前を変更するには、次の手順を実行します:
- UID2 Portal で、Client-Side Integration ページに移動します。
- リストでキーを見つけます。
- Actions 列で
(Edit アイコン) をクリックします。
- 名前を更新し、Save Key Pair をクリックします。
Deleting a Key Pair
キーペアを削除するには、次の手順を実行します:
-
リストでキーを見つけ、Actions 列で
(Delete アイコン) をクリックします。
-
確認メッセージで、キーペアを削除することを確認するために Subscription ID を入力します。画面からコピーして貼り付けることができます。
-
Delete Key Pair をクリックします。
キーペアはリストから削除され、有効ではなくなります。
Adding and Managing Root-Level Domains
Client-Side インテグレーションページでは、次のアクティビティを実行して、ドメインを設定および管理できます:
Adding Domains
ルートレベルのドメイン名の完全なリストを提供することが重要です。UID2 Token リクエストは、UID2 Portal で設定されたドメインからのみ受け付けられます。
ルートレベルドメインのみがアカウント設定に必要です。たとえば、example.com、shop.example.com、example.org の Client-Side でトークンを生成するために UID2 を実装する場合、ドメイン名 example.com と example.org だけを提供します。
1 つ以上のトップレベル(ルートレベル)ドメインを追加するには、次の手順を実行します:
-
UID2 Portal アカウントにログインします。
-
Client-Side Integration ページに移動し、Add Domains をクリックします。
-
Add Domains オーバーレイで、ドメインのリストを入力または貼り付けます。注:
- リストの区切り文字として、次のものが有効です: カンマ、セミコロン、スペース、タブ、または改行。
- 追加するドメインはデフォルトでリストに追加されます。既存のリストを置き換える場合は、Replace all existing domains with the new ones をチェックします。
-
Add Domains をクリックします。
Client-Side Integration ページが更新されます。
Updating a Domain
リスト上のドメイン名を更新するには、次の手順を実行します:
- UID2 Portal で、Client-Side Integration ページに移動します。
- ドメインを更新する必要がある場合は、Root-Level Domains セクションに移動します。必要に応じて、リスト内のドメインを検索します。
- Actions 列で
(Edit アイコン) をクリックします。
- 名前を更新し、Save Domain をクリックします。
Deleting a Domain
ドメインをドメインリストから削除するには、次の手順を実行します:
-
UID2 Portal で、Client-Side Integration ページに移動します。
-
リストでドメインを見つけます。
-
Actions 列で
(Delete アイコン) をクリックします。
-
確認メッセージで、Delete Domain をクリックします。
ドメインはドメインリストから削除されます。
Deleting Multiple Domains
一度に複数のドメインを削除するには、次の 2 つの方法があります:
- リストから複数の個々の値を選択して、選択したドメインを削除します。
- 追加する更新されたリストで既存のリストを置き換えます。Adding Domains を参照してください。
複数のドメインを削除するには:
-
UID2 Portal で、Client-Side Integration ページに移動します。
-
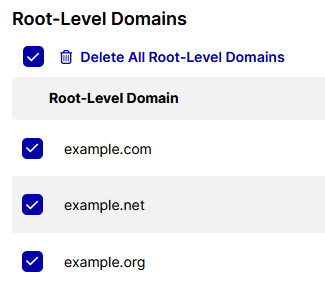
ページの Root-Level Domains セクションで、見出しの下にあるチェックボックスを選択します。
削除アイコンが表示され、すべてのドメインが削除されます。

-
条件付き: いくつかのドメインを保持する場合は、それらのドメインのチェックボックスをクリアします。
-
リストの上で、
Delete Root-Level Domain/Delete Root-Level Domains/Delete All Root-Level Domains (選択に応じて) をクリックします。
-
確認メッセージで、Delete Domains をクリックします。
ドメインはドメインリストから削除されます。
Adding and Managing Mobile App IDs
Client-Side インテグレーションページでは、モバイルアプリ ID を設定および管理するための次のアクティビティを実行できます:
- Adding Mobile App IDs
- Updating a Mobile App ID
- Deleting a Mobile App ID
- Deleting Multiple Mobile App IDs
Adding Mobile App IDs
すべてのモバイルアプリIDの完全なリストを提供することが重要です。これには、以下が含まれます。
- Android App ID: 該当するもの。
- iOS/tvOS Bundle ID and corresponding iOS App Store ID: 該当するもの。
UID2 Token リクエストは、UID2 Portal に該当する ID が追加されているソースからのみ受け付けられます。
1 つ以上のモバイルアプリ ID を追加するには、次の手順を実行します:
-
UID2 Portal アカウントにログインします。
-
Client-Side Integration ページに移動し、Mobile App IDs セクションで Add Mobile App IDs をクリックします。
-
Add Mobile App IDs オーバーレイで、モバイルアプリ ID のリストを入力または貼り付けます。Note:
- リスト内の値の区切り文字として、次のものが有効です: カンマ、セミコロン、スペース、タブ、または改行。
- 追加する ID はデフォルトでリストに追加されます。既存のリストを置き換える場合は、Replace all existing mobile app IDs with the new ones をチェックします。
-
Add Mobile App IDs をクリックします。
Client-Side Integration ページでリストが更新されます。
Updating a Mobile App ID
リスト上のモバイルアプリ ID の名前を変更するには、次の手順を実行します:
- UID2 Portal で、Client-Side Integration ページに移動します。
- Mobile App IDs セクションで、更新する ID を見つけます。必要に応じて、検索ツールを使用してリストを検索します。
- Actions 列で
(Edit アイコン) をクリックします。
- 名前を更新し、Save Mobile App ID をクリックします。
Deleting a Mobile App ID
リストからモバイルアプリ ID を削除するには、次の手順を実行します:
-
UID2 Portal で、Client-Side Integration ページに移動します。
-
Mobile App IDs セクションで、削除する ID を見つけます。必要に応じて、検索ツールを使用してリストを検索します。
-
Actions 列で
(Delete アイコン) をクリックします。
-
確認メッセージで、Delete Mobile App ID をクリックします。
エントリはモバイルアプリ ID リストから削除されます。
Deleting Multiple Mobile App IDs
一度に複数のモバイルアプリ ID を削除するには、次の 2 つの方法があります:
- リストから複数の個々の値を選択して、選択したモバイルアプリ ID を削除します。
- 追加する更新されたリストで既存のリストを置き換えます。Adding Mobile App IDs を参照してください。
複数のモバイルアプリ ID を削除するには:
-
UID2 Portal で、Client-Side Integration ページに移動します。
-
Mobile App IDs セクションで、見出しの下にあるチェックボックスを選択します。
削除アイコンが表示され、すべてのモバイルアプリ ID が削除されます。
-
条件付き: いくつかのモバイルアプリ ID を保持する場合は、それらのエントリのチェックボックスをクリアします。
-
リストの上で、
Delete Mobile App ID/Delete Mobile App IDs/Delete All Mobile App IDs (選択に応じて) をクリックします。
-
確認メッセージで、Delete Mobile App IDs をクリックします。